The front-end tools landscape is always evolving and changing. I’ve been aware of Tailwind for a few years, but haven’t had the chance to give it a try. Kevin Pfeifer from the CakePHP team has been using tailwind on a few projects and highlighted it as a CSS toolkit that would work well with CakePHP applications.
A few years back I made a post on how I work with PHP + SQLServer. In the intervening years, the code samples in that post have aged like milk and no longer work.
I recently had to do some maintenance work on an old application hosted on the CakePHP server. The CakePHP project has 20 or so sites and applications deployed in dokku. Dokku allows us to build a platform-as-a-service for our sites that operates on a single server. Dokku encourages using heroku-style ‘buildpacks’ to deploy applications.
I wanted to share a new CakePHP plugin that provides feature flagging. In a Saas environment, I’ve been a long time advocate for using feature flags to release changes instead of deploys. Feature flags let you better manage release risk by allowing you deliver code with new features disabled.
During the development of CakePHP, we also wanted to update migrations to be compatible. However, we had stumbled into a tedious dependency graph. Currently phinx relies on cakephp/database. While cakephp/migrations depends on phinx. In order to do a major release on cakephp/migrations (to provide CakePHP 5.
As I use webcomponents more, I found myself wanting a way to define the HTML for webcomponents with a non-trivial amount of light DOM contents in a more reusable programatic way. So far, I’ve found that modelling webcomponents as template fragments is a reasonably ergonomic solution. It enables usage such as:
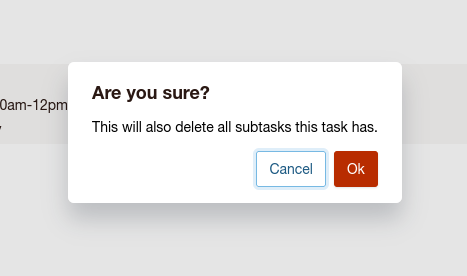
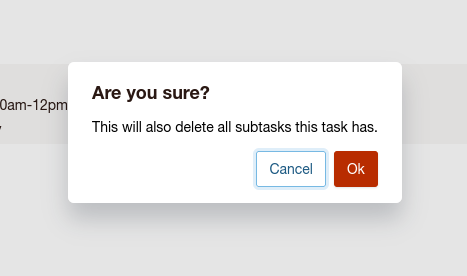
When re-building docket with htmx, I wanted to retain the confirm dialog experience I had with react. Instead of taking on a dependency for this, I chose to build my own combining HTMX and Webcomponents. The resulting UX feels snappy and similar to a client rendered experience. My end result looks like this:

After updating docket to use htmx, I wanted to share my experience. First and most important, HTMX is more than just a client side framework. Instead of using a JavaScript library to render your application in the browser, you have incrementally load HTML as your application’s state changes.
I recently came across this video on Youtube and while the author makes some convincing arguments for using bitfields. I’d like to share my experiences having worked with them in a few applications. A long time ago, I also thought that bitfields were neat.
I’ve been working on content for my CakeFest workshop this year, and thought it would be interesting to see a commonly used authorization pattern implemented as an extension to CakePHP’s authorization system. The pattern I wanted to implement was ‘sudo mode’. Often this pattern is used in applications that have longer session duration.
I have been following the Webauthn standards and browser support since the early days of FIDO compatible keys. I strongly believe that hardware keys are our best path forward to provide phishing resistant, easy to operate authentication, that doesn’t compromise on privacy.
I recently decided to go down a rabbit hole of wanting to learn a new client side library. I was interested in learning more about libraries that aimed to have a minimal footprint even at the cost of providing a more modest API. For this site I have simple requirements, and I wanted to see how simple the ‘simple’ abstractions are these days.
Modern PHP development generally means using a suite of tools to perform code formatting and static analysis. For a long time, I have been using composer to install theses developement tools. While using composer works great, when you’re working on multiple projects it results in duplicate copies of frequently used tools.
CakePHP 4.4.0RC1 was released recently and I wanted to go over the new error subsystem that is being added for 4.4. I haven’t ever really loved the interface that CakePHP provided for error and exception handling.
I’ve recently been working on overhauling the test database fixture system in CakePHP . My goals are to separate fixture schema management from fixture data management. By doing this applications will more easily be able to use their existing schema management to generate their test database. This project has entailed fixing many differences between the database servers that CakePHP supports.
Over the last month, I’ve been building a ‘fun’ project that uses CakePHP, TypeScript and React. While I maintain AssetCompress it is poorly suited for react or vue applications.
CakePHP ships with PHP based templates, and while this works for many people we’ve also recently re-launched the Twig plugin. For that past several years Wyrihaximus has maintained the excellent TwigView plugin. The CakePHP core team has joined forces with Wyrihaximus and taken over completing the 4.
Recently I shipped a new feature to Stickler CI that enables users to extend Javascript and Python builds with additional packages. Maintaining review tool dependencies can be a drain on your team’s time. Stickler CI helps solve this problem, but used to come with a tradeoff of not being able to fully customize your style rules.
Upgrading major libraries that your application depends on can be a tedious and time consuming process. Dealing with deprecations and backwards incompatible changes can consume a significant amount of time and energy. In the past we’ve relied on manually updating code or using find and replace. But in last few years new techniques have emerged that make routine upgrades easier to do.
A few weeks ago I ran into a tricky to solve issue in CakePHP. It involved an iterator that needs be grown during iteration, and nested loops over that same iterator. While infrequent, there are scenarios where you would want to grow an iterator as it is being iterated. My situation is the plugin registry for CakePHP. Plugins support a bootstrap hook method that is used to initialize a plugin.