DebugKit for CakePHP 3.0.0
A few weeks back during CakeFest 2014, I had the opportunity to hunker down and get DebugKit upgraded to CakePHP 3.0. While it was less of an upgrade and more of a re-design and re-write, I think the end results justify the drastic approach I took. First, a few of the problems I was trying to solve in the new version:
1. It is hard to make DebugKit look great as it lives on the same page as your app. Because the application CSS can easily apply to DebugKit it often ends up looking inconsistent or bad in many applications.
2. DebugKit adds gobs of HTML to the page which slows down application response times, often in very noticeable ways.
3. The history mode for DebugKit is very fragile.
With these problems in mind I felt that all 3 could be solved by re-designing how DebugKit interacts with an application, and how it stores its data. To make DebugKit more light weight, AJAX could be used to fetch panels on demand and put them into the DOM. However, using javascript can be tricky as I don’t know what is going to be on the page, and can’t rely on things like jQuery or other libraries. Often developers use incompatible versions of jQuery which breaks DebugKit. Next, because DebugKit is installed as a component it can be hard to install. I wanted to make the installation dead simple.
Iframes and SQLite to the rescue
By designing DebugKit to be hosted in an iframe I was able to solve the CSS pollution issues, force a light-weight AJAX based approach, and be able to rely on any javascript library I wanted. I quickly hacked up a prototype to ensure I would be able to use iframe messaging to resize the toolbar as needed. As the panels are being loaded lazily, I would need a semi-permanent place to store the data, and a SQLite database was a perfect fit. This made the general architecture of DebugKit as follows:
1. The host application loads the plugin, which adds a dispatcher filter.
2. The dispatcher filter attaches event listeners for each panel, and saves the results into a SQLite database when the request is complete.
3. If the request is an HTML one, the dispatcher filter injects a small javascript file into the page.
4. Once the page has rendered, the small script file uses only native browser features to inject the iframe that hosts the toolbar and panels.
5. Each panel’s data is loaded via AJAX on-demand and inserted into the iframe.
6. Because iframes cannot resize themselves, the iframe buttons pass messages to the host page telling the loader script what dimensions to make the iframe.
7. Because all panels and data are loaded via XHR, the history mode works exactly the same as the standard operation.
Another interesting trick I used was that the SQLite database is created automatically. If the plugin detects that the schema is missing it will automatically create the required schema using the test fixtures. This meant I could avoid any dependencies on migrations or complicated installation instructions.
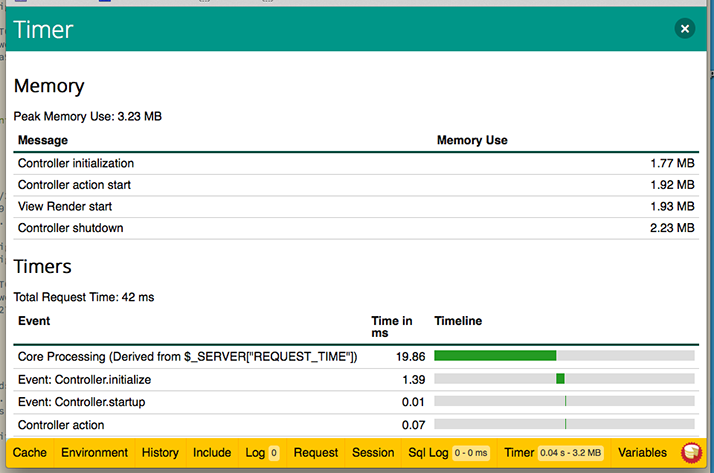
Updated visuals
Not only has the functionality of DebugKit been updated for 3.0, the visual design has been refreshed as well:
![]()

New features
On top of a faster/lighter architecture, and updated visuals DebugKit has several new features as well:
- Cache panel – A new panel has been added to track cache operations and allow you to easily clear your application caches.
- ORM auto model warnings – Auto-models can be a confusing feature if you don’t know they are being used. DebugKit will now warn you if your application uses any auto models.
- Summary data – As you may have seen in the screenshots, for panels that it applies to, the toolbar will show summary data. This lets you get a quick overview without having to open panels.
I’ll be updating the various other plugins I maintain in the next few weeks. I’ve already completed updating the Geshi Helper and will be working on AssetCompress next.
Debug kit is really a life saver. I can’t imagine how many hours would have been wasted debugging if it wasn’t for it.
Version 3 comes with welcome additions, and the way it seamlessly just works with my website is incredible.
Truly an amazing job. Keep up the good work!
Best regards,
Daniel
Daniel Castro on 11/3/14
I installed the new DebugKit for CakePHP3 but I don’t see any toolbar? $config[‘debug’] is set to TRUE in app.php and I have loaded the plugin in bootstrap.php “Plugin::load(‘DebugKit’, [‘bootstrap’ => true]);”
Is there something else that needs to be done? According to the 3.0 README there is not anything else I should need to do: https://github.com/cakephp/debug_kit/tree/3.0
Chris on 11/9/14
Update: I fixed this php5-sqlite was not installed. Should debugkit throw a warning or something if it detects this is not installed? Can this be listed as a dependency in composer? At the very least I suggest making a note in the projects README.
Chris on 11/9/14
Daniel: Thanks :D
Chris: The README does mention that the plugin uses a SQLite database by default. I didn’t make it a composer requirement as the README also covers how to configure DebugKit to use MySQL or Postgres.
mark story on 11/10/14
Mark, yeah I wrongly assumed that sqlite was installed with PHP by default. Thanks, the new debug kit works great and I really like the new look. One note though, it seems if I do a save, then a redirect (common in add/edit) that debugkit will not show the UPDATE/INSERT query. I think I understand why, but this information might be valuable in certain circumstances.
Chris on 11/10/14
I can’t get the toolbar to load. I followed the instructions in the readme. There was a sqlite database created in tmp. I even made a mysql datasource in app.php named debug_kit and verified that it created the tables. Still no toolbar.
I updated with composer 5 minutes ago and still no dice.
Mark on 12/12/14
Mark: Did you check the logs? DebugKit should be logging if it is not working. Also the default location has moved to the bottom of the window instead of the top of the window, that has confused a few people so far.
mark story on 12/14/14
There’s no debug_kit log nor any mention of DebugKit in the existing logs (notice, info, debug, error). The sqlite database is getting updated but still no toolbar. I wiped the directory cake was installed in, reinstalled with composer, then uploaded my controllers, etc. Still no toolbar. I forgot to test before uploading so it could be something in my code. Something is weird because my controller urls are now case sensitive. Cake nags me to setup a usersController.php file (I have a UsersController.php). It didn’t do that until I had composer do an update last week.
I installed a new cake instance on a different server for a different project and the toolbar came up. So it’s not my incompetence (maybe) lol.
Mark on 12/15/14