This site and a few other small sites are hosted on a small VPS. Historically, I’ve been using MySQL as my database server. I recently did a system upgrade and my configuration files were replaced which resulted in MySQL frequently being killed by OOMKiller. After fixing this problem, I wanted to explore using SQLite as my production database.
I’ve recently been working quite a bit on a worker application in python. This worker picks up tasks over a gRPC service executes those tasks, and publishes the results via gRPC. Because of python’s Global Interpreter Lock (GIL), threads don’t help for CPU intensive workloads. Instead, I’m using multiprocessing to run additional processes per worker and get better CPU utilization at the cost of using a ton of memory. When a python process opens a child process it can also share state with the child process. The most interesting of these are synchronization and communication primitives like Event, Queue, Pipe, and Lock.
As a long time open source maintainer, I occasionally have to modify pull requests made by contributors via forks. If a contributor needs help adding/fixing tests, or addressing linter errors, it is often simpler for me to modify a pull request by adding a commit to their branch. I like this workflow as I can help the contributor out, and give them the option to revise my changes as well.
My long running Dell XPS laptop recently died. While trying to fix my secondary M2 drive, a series of hardware failures led to the mainboard becoming non-responsive. I was heartbroken. Up until that point, it had been a solid dependable machine. I was hoping to get many more years of use with that machine.
This Easter I had some time to dedicate to working through the rustling exercises. I still consider myself a novice rust developer. I frequently don’t know rust idioms, and spend a lot of time struggling to get an idea working at the fidelity of a prototype. Once I have something working, I’m able to revise and refine it incrementally, but getting the initial idea out is tough.
Recently, I’ve been working on a system that needs to run tasks scheduled by either web requests, or other tasks. These tasks are trusted but sometimes problematic code. While developers generally write good code, we all make mistakes and the occasional slow job that can run for multiple hours gets written. These slow tasks can create problems if the volume of them goes up as they can consume all available resources.
I recently had to do some maintenance work on an old application hosted on the CakePHP server. The CakePHP project has 20 or so sites and applications deployed in dokku. Dokku allows us to build a platform-as-a-service for our sites that operates on a single server. Dokku encourages using heroku-style ‘buildpacks’ to deploy applications.
I wanted to share a new CakePHP plugin that provides feature flagging. In a Saas environment, I’ve been a long time advocate for using feature flags to release changes instead of deploys. Feature flags let you better manage release risk by allowing you deliver code with new features disabled.
During the development of CakePHP, we also wanted to update migrations to be compatible. However, we had stumbled into a tedious dependency graph. Currently phinx relies on cakephp/database. While cakephp/migrations depends on phinx. In order to do a major release on cakephp/migrations (to provide CakePHP 5.
As I use webcomponents more, I found myself wanting a way to define the HTML for webcomponents with a non-trivial amount of light DOM contents in a more reusable programatic way. So far, I’ve found that modelling webcomponents as template fragments is a reasonably ergonomic solution. It enables usage such as:
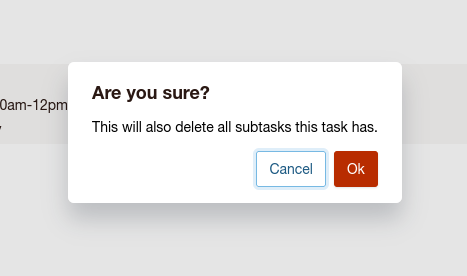
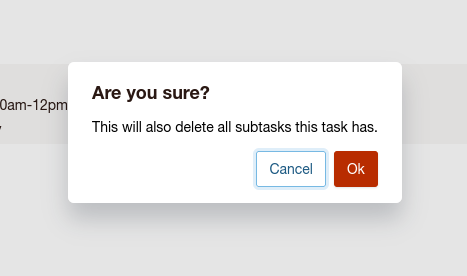
When re-building docket with htmx, I wanted to retain the confirm dialog experience I had with react. Instead of taking on a dependency for this, I chose to build my own combining HTMX and Webcomponents. The resulting UX feels snappy and similar to a client rendered experience. My end result looks like this:

Webcomponents are starting to get more traction now that they are fully supported across browsers. I have recently been rebuilding my personal todo list software Docket with HTMX and Webcomponents.
A few months back I upgraded docket and this site to CakePHP 4.5 from an earlier 4.x release. I wanted to share my notes from the upgrade process so that if you’re considering an upgrade you have a better idea of what to expect.
I have been following the Webauthn standards and browser support since the early days of FIDO compatible keys. I strongly believe that hardware keys are our best path forward to provide phishing resistant, easy to operate authentication, that doesn’t compromise on privacy.
Modern PHP development generally means using a suite of tools to perform code formatting and static analysis. For a long time, I have been using composer to install theses developement tools. While using composer works great, when you’re working on multiple projects it results in duplicate copies of frequently used tools.
A few weeks back I came across a site that can generate all of your GitHub activity into a single chart. Looking at mine, I noticed that I have been fairly consistent in my activity over the past 15 years.
Each year I try to learn a new language, framework or technology. This practice encourages me to continuously learn new skills and be a newbie again. This year, I’ve spent the past few months working on a mobile client for Docket . While the mobile web UI works well enough, I wanted to see if the UX could be smoother with a native application.
During my workshop at Cakefest 2022 I covered the new content-type negotiation features shipped in CakePHP 4.4. I wanted to share that information here so it is more easily found in the future.
CakePHP 4.4.0RC1 was released recently and I wanted to go over the new error subsystem that is being added for 4.4. I haven’t ever really loved the interface that CakePHP provided for error and exception handling.
In 2021, I designed and built a custom split keyboard . I quite enjoy that keyboard, and it has been my daily driver for the past eight months. After completing the hand wired board, I wanted to learn more about electronics, and keyboards. The natural next step to me was to learn how to take my custom layout to the next level of completion.