I’ve recently been working quite a bit on a worker application in python. This worker picks up tasks over a gRPC service executes those tasks, and publishes the results via gRPC. Because of python’s Global Interpreter Lock (GIL), threads don’t help for CPU intensive workloads. Instead, I’m using multiprocessing to run additional processes per worker and get better CPU utilization at the cost of using a ton of memory. When a python process opens a child process it can also share state with the child process. The most interesting of these are synchronization and communication primitives like Event, Queue, Pipe, and Lock.
As a long time open source maintainer, I occasionally have to modify pull requests made by contributors via forks. If a contributor needs help adding/fixing tests, or addressing linter errors, it is often simpler for me to modify a pull request by adding a commit to their branch. I like this workflow as I can help the contributor out, and give them the option to revise my changes as well.
My long running Dell XPS laptop recently died. While trying to fix my secondary M2 drive, a series of hardware failures led to the mainboard becoming non-responsive. I was heartbroken. Up until that point, it had been a solid dependable machine. I was hoping to get many more years of use with that machine.
The front-end tools landscape is always evolving and changing. I’ve been aware of Tailwind for a few years, but haven’t had the chance to give it a try. Kevin Pfeifer from the CakePHP team has been using tailwind on a few projects and highlighted it as a CSS toolkit that would work well with CakePHP applications.
This Easter I had some time to dedicate to working through the rustling exercises. I still consider myself a novice rust developer. I frequently don’t know rust idioms, and spend a lot of time struggling to get an idea working at the fidelity of a prototype. Once I have something working, I’m able to revise and refine it incrementally, but getting the initial idea out is tough.
A few years back I made a post on how I work with PHP + SQLServer. In the intervening years, the code samples in that post have aged like milk and no longer work.
I’m working on an infrastructure application that provides a GRPC API to its clients. This will be a high throughput system, so we are building it in Rust using tonic and tokio to build the gRPC API. I wanted to implement request authentication for this system so that the service was resilient to Server-Side-Request-Forgery, and unauthenticated requests.
Recently, I’ve been working on a system that needs to run tasks scheduled by either web requests, or other tasks. These tasks are trusted but sometimes problematic code. While developers generally write good code, we all make mistakes and the occasional slow job that can run for multiple hours gets written. These slow tasks can create problems if the volume of them goes up as they can consume all available resources.
I recently had to do some maintenance work on an old application hosted on the CakePHP server. The CakePHP project has 20 or so sites and applications deployed in dokku. Dokku allows us to build a platform-as-a-service for our sites that operates on a single server. Dokku encourages using heroku-style ‘buildpacks’ to deploy applications.
I wanted to share a new CakePHP plugin that provides feature flagging. In a Saas environment, I’ve been a long time advocate for using feature flags to release changes instead of deploys. Feature flags let you better manage release risk by allowing you deliver code with new features disabled.
During the development of CakePHP, we also wanted to update migrations to be compatible. However, we had stumbled into a tedious dependency graph. Currently phinx relies on cakephp/database. While cakephp/migrations depends on phinx. In order to do a major release on cakephp/migrations (to provide CakePHP 5.
As I use webcomponents more, I found myself wanting a way to define the HTML for webcomponents with a non-trivial amount of light DOM contents in a more reusable programatic way. So far, I’ve found that modelling webcomponents as template fragments is a reasonably ergonomic solution. It enables usage such as:
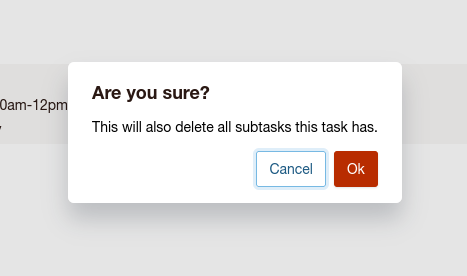
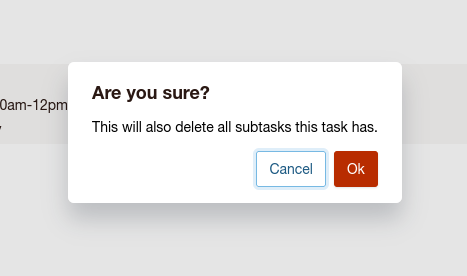
When re-building docket with htmx, I wanted to retain the confirm dialog experience I had with react. Instead of taking on a dependency for this, I chose to build my own combining HTMX and Webcomponents. The resulting UX feels snappy and similar to a client rendered experience. My end result looks like this:

I wanted to share a CSS and webcomponent layout that I’ve been pretty happy with in a few projects. With webcomponents now widely supported, I was able to remove one of the last bit of inline scripts I had left in docket converting it to a webcomponent. The layout offers a layout with a 250px sidebar and content area.
After updating docket to use htmx, I wanted to share my experience. First and most important, HTMX is more than just a client side framework. Instead of using a JavaScript library to render your application in the browser, you have incrementally load HTML as your application’s state changes.
Webcomponents are starting to get more traction now that they are fully supported across browsers. I have recently been rebuilding my personal todo list software Docket with HTMX and Webcomponents.
I recently came across this video on Youtube and while the author makes some convincing arguments for using bitfields. I’d like to share my experiences having worked with them in a few applications. A long time ago, I also thought that bitfields were neat.
A few months back I upgraded docket and this site to CakePHP 4.5 from an earlier 4.x release. I wanted to share my notes from the upgrade process so that if you’re considering an upgrade you have a better idea of what to expect.
I’ve been working on content for my CakeFest workshop this year, and thought it would be interesting to see a commonly used authorization pattern implemented as an extension to CakePHP’s authorization system. The pattern I wanted to implement was ‘sudo mode’. Often this pattern is used in applications that have longer session duration.
I have been following the Webauthn standards and browser support since the early days of FIDO compatible keys. I strongly believe that hardware keys are our best path forward to provide phishing resistant, easy to operate authentication, that doesn’t compromise on privacy.