Using PHP static analysis tools with Jenkins
In the last article I went over the various static analysis tools I’ve found useful, and how to get them installed. For this installment, I’ll be going over how to use make to run all the tasks, and how to configure all the tools to work with Jenkins. make is a decent build/scripting tool, that I like to use becauase its dead simple. There are many other tools you can use to accomplish what I’m showing here, but I find make to be the simplest. If you really hate make you can easily re-implement this with fabric, rake or gruntjs.
While installing Jenkins is a bit out of scope for this article, the Jenkins wiki has a great installation tutorial that should get you up and running. After getting Jenkins installed a few additional plugins are required to make graphs, and track your progress:
- DRY Plugin is used to visualize reports from PHPcpd.
- Checkstyle is used to visualize the reports from
phpcs. - Violations is used to plot both Checkstyle and DRY results on the same set of axis, and is good for comparing and tracking results over time.
All of these plugins can be installed from inside of Jenkins, by going to Manage Jenkins > Manage plugins. Both the DRY and Checkstyle plugins have a bunch of configuration options and even allow you to fail builds should the errors they detect cross a threshold. This is great once you’ve gotten your project squeaky clean and want to prevent future transgressions.
Creating a Makefile
After installing all the plugins into Jenkins, we’ll add a Makefile. We’ll be using make to wrap up the various options that each static analysis tool uses, and give us an easy way to run the checks locally and in Jenkins:
- .PHONY: check-style check-style-ci
- .PHONY: check-cpd check-cpd-ci
- .PHONY: check-js check-js-ci
- .PHONY: check-all-ci
- # Both these command exit non-0 when any violations occur
- # We want to ignore that so we can get all the results in jenkins
- .IGNORE: check-style-ci check-cpd-ci
- check-style:
- phpcs --standard=CakePHP --extensions=php,ctp -p ./
- check-style-ci:
- phpcs --standard=CakePHP \\
- --extensions=php,ctp -p --report=checkstyle \\
- --report-file=build/checkstyle.xml ./
- check-cpd:
- phpcpd --min-lines 3 --min-tokens 50 --suffixes php ./
- check-cpd-ci:
- phpcpd --min-lines 3 --min-tokens 50 \\
- --suffixes php --log-pmd build/pmd.xml ./
- check-js:
- jshint webroot/javascript --config app/Config/jshint.json
- check-all-ci: check-style-ci check-cpd-ci check-js
Save this as Makefile in the root of your project. Before saving the file, make sure the indentation uses hard tabs. Make is very picky and will only accept tabs for indentation. We add a few tasks to .IGNORE as we don’t want make to stop running when those tasks exit non-zero. However, we do want jshint errors to cause a build failure. To run a task you simply call make check-style for example. Make will run the commands, and display the output. Now that we have a Makefile we can configure the Jenkins plugins and add the build required build steps.
Configuring Jenkins
After creating the Makefile and installing all the plugins in Jenkins its time to configure each of the plugins. If you already have a build defined for your project, you can just append this configuration to it. If not you can start a new build, and add the following configuration to it.
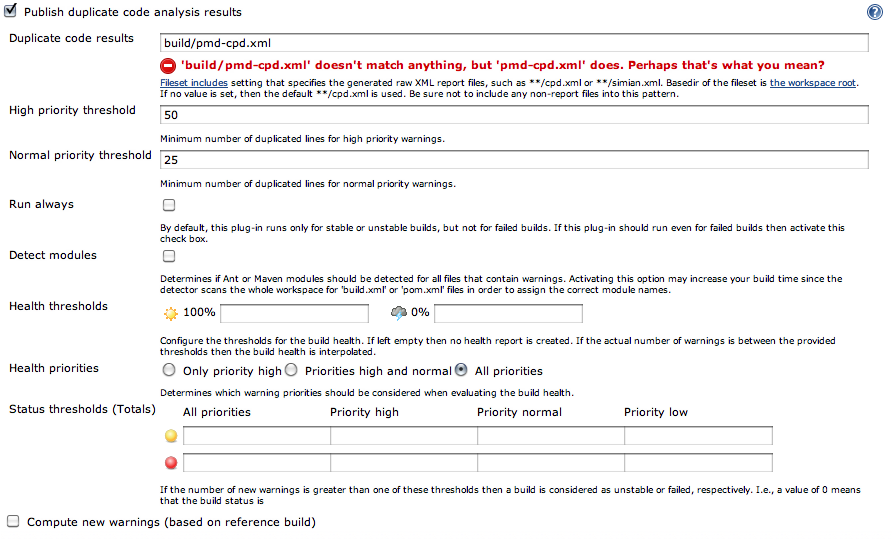
Configure DRY
The DRY plugin maps the results from php-cpd. Its configuration looks like:

The only required configuration is the filename. All other configuration is optional. And unless your project has rampant duplicate code you probably won’t need to trigger build failures based on the outcome of this check.
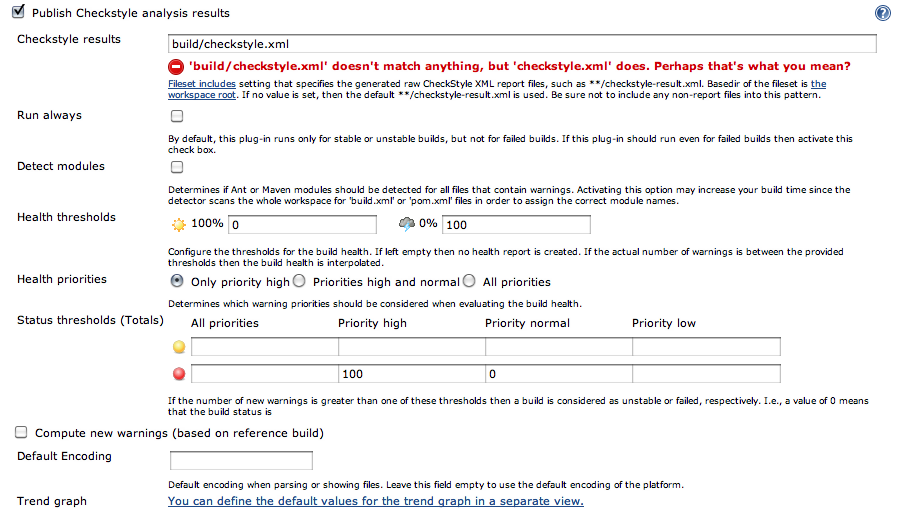
Configure Checkstyle
The Checkstyle plugin plots results from phpcs. Its configuration looks like:

The most important thing to do is set the filename.for the checkstyle.xml. Doing only this will enable jenkins to start graphing and creating reports. You can use the additional configuration options to force build failures if the number of errors or warnings crosses a certain threshold. If you’re working with a project that has a high number for errors, a strategy I’ve found successful is to set the build failure to the high water mark. Then on each successful build, update the high water mark to reflect the new lower value. Given enough time and effort you’ll get to zero.
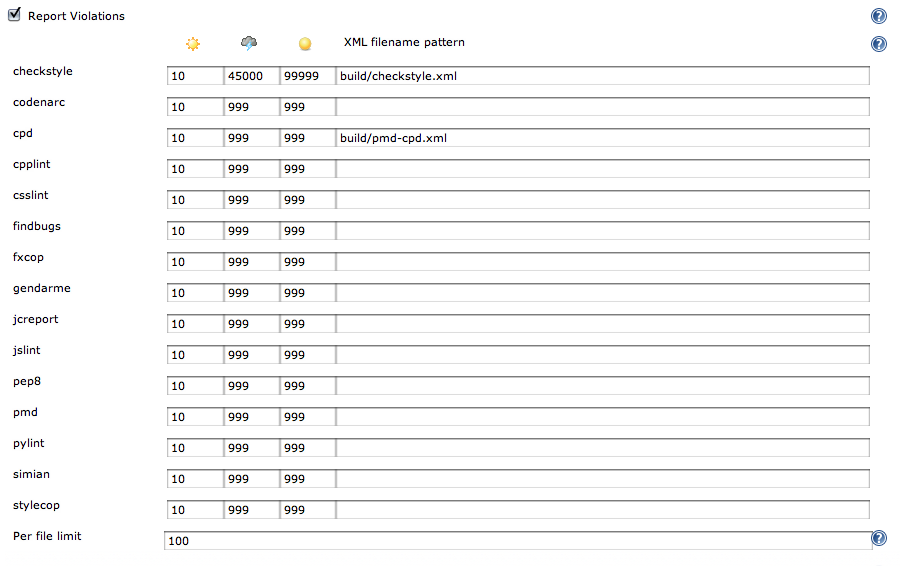
Configure violations
The violations plugin lets you combine both of the previous graphs on the same axis. This lets you compare them and track the collective progress over time.

After configuring each of the plugins you’ll also need to add a new Execute Shell build step. In it put:
- make check-all-ci
This will trigger all the checks on each build, and generate all the graphs. Before running your first build, be sure to install all the static analysis tools on the machine running Jenkins as well. Jenkins will need access to the various tools in-order to run them.
That’s pretty much all there is to integrating static analysis tools with Jenkins. You’ll be well on your way to knowing more about your code and getting your team’s conventions and best practices enforced by heartless robots. In addition to that you have a basic Makefile you can easily add new tools, or other build related tasks like asset compression into.
Hi Mark,
I followed your tutorial, at the end I stucked
I have this kind of error in jenkins build:
Build step ‘Execute Windows batch command’ marked build as failure [CHECKSTYLE] Collecting checkstyle analysis files… [CHECKSTYLE] Finding all files that match the pattern build/checkstyle.xml [CHECKSTYLE] Parsing 1 files in D:\\jenkins\\workspace\\winyka_php [CHECKSTYLE] Skipping file of module D:\\jenkins \\workspace\\winyka_php\\build\\checkstyle.xml because it’s empty. [CHECKSTYLE] Ignore new warnings since this is the first valid build [DRY] Skipping publisher since build result is FAILUREI created in my project directory folder build and puted there two empty xml files checkstyle and pmd-cpd
I installed cpd, but after this “pear list” doesn shows me cpd.
D:\\wamp\\bin\\php\\php5.3.0>pear install phpunit/phpcpd downloading phpcpd-1.3.5.tgz … Starting to download phpcpd-1.3.5.tgz (8,746 bytes) …..done: 8,746 bytes downloading File_Iterator-1.3.1.tgz … Starting to download File_Iterator-1.3.1.tgz (5,157 bytes) …done: 5,157 bytes downloading PHP_Timer-1.0.2.tgz … Starting to download PHP_Timer-1.0.2.tgz (3,686 bytes) …done: 3,686 bytes install ok: channel://pear.phpunit.de/File_Iterator-1.3.1 install ok: channel://pear.phpunit.de/PHP_Timer-1.0.2 install ok: channel://pear.phpunit.de/phpcpd-1.3.5 D:\\wamp\\bin\\php\\php5.3.0>pear list INSTALLED PACKAGES, CHANNEL PEAR.PHP.NET: ===================================== PACKAGE VERSION STATE Archive_Tar 1.3.10 stable Console_Getopt 1.3.1 stable PEAR 1.9.4 stable PHP_CodeSniffer 1.3.5 stable Structures_Graph 1.0.4 stable XML_Util 1.2.1 stableIs phpcpd my problem or I made mistake in other step?
Kamil on 7/25/12
Kamil: If you’re running Jenkins on windows, you might have to adapt the Makefile to work with a make variant that is available on windows. Alternatively you can write a simple PHP/python script to do the same thing as the Makefile in this post.
mark story on 7/26/12
I am new to building websites and I was wondering if
having your site title relevant to your content really that crucial?
I notice your title, “Using PHP static analysis tools with Jenkins | Mark Story “ does
seem to be spot on with what your website is about however,
I prefer to keep my title less content descriptive and
based more around site branding. Would you think this is a
good idea or bad idea? Any assistance would be greatly valued.
christmas gifts for godparents on 11/27/12
Hmm is anyone else having problems with the pictures on this blog loading?
I’m trying to determine if its a problem on my end or if it’s the blog.
Any feed-back would be greatly appreciated.
Ricardo on 12/29/12
Ricardo, i never had any problem with images in this blog.
Greetings,
Damian
Damian on 4/20/13
Your current report has verified necessary to myself.
It’s extremely useful and you really are certainly extremely well-informed of this type.
You possess popped my own eye in order to numerous views on this specific subject matter
with intriguing and strong written content.
Judy on 5/5/13
This paragraph provides clear idea in favor of the new viewers of blogging, that
actually how to do running a blog.
reviews for deals on cameras on 7/4/13
These are truly enormous ideas in regarding blogging.
You have touched some nice factors here.
Any way keep up wrinting.
dslr camera deals on 7/6/13
You need to be a part of a contest for one of the most useful blogs online.
I’m going to recommend this website!
Click Here To Find More Deals On Digital Cameras on 7/8/13