As I use webcomponents more, I found myself wanting a way to define the HTML for webcomponents with a non-trivial amount of light DOM contents in a more reusable programatic way. So far, I’ve found that modelling webcomponents as template fragments is a reasonably ergonomic solution. It enables usage such as:
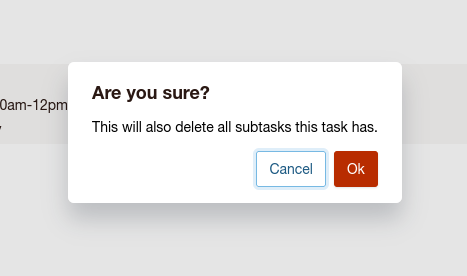
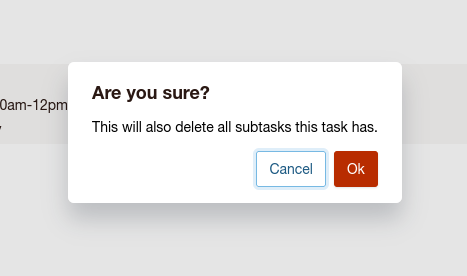
When re-building docket with htmx, I wanted to retain the confirm dialog experience I had with react. Instead of taking on a dependency for this, I chose to build my own combining HTMX and Webcomponents. The resulting UX feels snappy and similar to a client rendered experience. My end result looks like this:

After updating docket to use htmx, I wanted to share my experience. First and most important, HTMX is more than just a client side framework. Instead of using a JavaScript library to render your application in the browser, you have incrementally load HTML as your application’s state changes.
Webcomponents are starting to get more traction now that they are fully supported across browsers. I have recently been rebuilding my personal todo list software Docket with HTMX and Webcomponents.
I recently decided to go down a rabbit hole of wanting to learn a new client side library. I was interested in learning more about libraries that aimed to have a minimal footprint even at the cost of providing a more modest API. For this site I have simple requirements, and I wanted to see how simple the ‘simple’ abstractions are these days.
Over the last month, I’ve been building a ‘fun’ project that uses CakePHP, TypeScript and React. While I maintain AssetCompress it is poorly suited for react or vue applications.
Recently I shipped a new feature to Stickler CI that enables users to extend Javascript and Python builds with additional packages. Maintaining review tool dependencies can be a drain on your team’s time. Stickler CI helps solve this problem, but used to come with a tradeoff of not being able to fully customize your style rules.
Stickler CI is a software as a service application that automates a tedious part of code review; enforcing consistent style and preventing lint errors. By integrating with GitHub, Stickler checks each pull request for style errors and post review comments when an error is found. This helps your team align on coding standards and provide more valuable feedback. Stickler is free for public repositories; private repositories require a paid plan.
If you’ve ever built a web application that wanted access to the visitor’s camera you know what a painful experience that can be. If used to involve flash or silverlight plugins or clunky java. Thankfully, browsers have started providing new API’s which are collectively referred to as WebRTC or Web Real Time Chat.
I try to keep fairly busy. Between work, being a dad, and working on existing open source projects, I found time to work on two new ones.
Xhgui2
Profiling is a very interesting topic for me. I love spending time sifting through results trying to find ways to make code run faster or use less memory. XHProf is a C-extension created by Facebook.
I recently re-discovered a powerful, but mostly hidden feature of jQuery. If you’ve used jQuery for any length of time you’ve probably used filter selectors like :input, :visible or :hidden. What you may not know is, it is really simple to add your own filter selectors. The secret lies in $.expr.filters which is an object of filters.
A project I’m working on requires displaying small data driven sparkline charts. The data is a basic set of data showing activity over time.
I’ve recently integrated static analysis tools into both my day job’s and CakePHP’s development process. Setting up static analysis tools is reasonably easy and can help you find problems before you even get to unit tests, or staging sites. They are also the ideal tool to help enforce coding standards, and best practices that can be checked by reading the code.
We use selenium extensively at work for automated acceptance tests. If you’ve never used selenium, it allows you to record and playback browser sessions and create integration tests from the perspective of a browser. Its generally a great tool, and really helps make sure we don’t release broken code. Recently, however I’ve found Selenium can have adverse reactions with jQuery.
You may have seen the Analog.coop site recently and found some of the easter eggs, like the grid hot keys. I loved the concept, and made a mental note to spend some time reverse engineering/rebuilding it for my own uses. Well it just so happens that the guys at Analog have released the #grid on Github, which is great because it made it easier for me to adapt the code and do some small improvements.
I’ve been working on a client project that involved some reasonable amount of SVG/VML work. In order to make my life more sane, I’ve been using Raphaël JS to do what it does best, which is provide a great API for making sexy vector graphics.
Creating ajax pagination has gotten more simple and flexible for 1.3. In 1.2 you could only use the built in Ajax pagination if you were using Prototype as your javascript library. With the addition of the JsHelper you can use any Javascript library that an engine has been implemented. My example today will be using mootools. I’ll be basing this, off of a freshly baked index view using the default core templates.
Drag resizing is a great interface interaction for web apps using panes, or window regions. Most Javascript libraries have convenient and simple methods to make drag-resizing a snap. However, what if you didn’t have a library at your disposal or were just interested in how to implement this interaction, just for the sake of knowing? Well I did just that when I implemented drag resizable panels for DebugKit 1.
While I’m a big fan of Mootools I work on a few projects using jQuery, and have recently been working on a project that needed a custom markup editor. I’m a big fan of the markItUp editor. Its a flexible and easily extensible editor, that affords a great deal of features in a small package.
Hopefully by now you’ve used DebugKit , and found it to be as useful as I do. If you’ve ever wanted to add a new panel, you can and its actually quite easy to do.